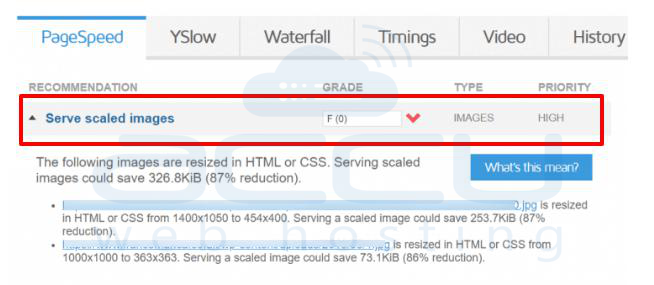
If you have tested your website in a performance testing tool and asking you to serve the scaled images that means, it is asking you to resize your images to display properly on your website.

WordPress provides some plugins that can optimize the images to the server the scaled images automatically. Once your website serves the scaled images, you will see improvements in the page speed.
You need to set the perfect dimension for your images on the website and that is called scaled images. If an image is small and you scale it up, then it will look very blurry while the browser will also shrink the images which are very large. Also, large images will take much time to load the pages and your website will become slow. It is always not a good user experience with a slow website and there will be a high bounce rate on your website due to this.
The following are the plugins that will be helpful to serve scaled images on your WordPress Website.
1. Optimol

It is a perfect plugin to optimize your website and resize your images within the perfect dimensions so it helps you two ways optimize and scale the images on the website. In addition, it will serve your image using the global CDN that will improve your website speed and user experience.
2. Smush

The second name that comes to our list is Smus. It will also scale your images as well as set the image dimensions to match your website’s requirements.
3. Shortpixel
![]()
If your budget is low then you can go with shortpixel and which is a perfect choice to scale and optimize your images on the WordPress website. Shortpixel can optimize up to 100 images free per month. With Shortpixel, you can optimize .pdf as well as .jpeg and .png



