Cart abandonment is a common problem in e-commerce — 7 out of 10 shoppers leave without making a purchase. One primary reason is the complicated checkout process.
A simple solution is to skip the WooCommerce cart page and send customers directly to checkout. In this guide, you’ll learn three easy methods to do just that.
When is Skipping the Cart Page a Good Idea?
- One-product stores – If you're selling a single product or service (e.g. an eBook, a course, or a digital download), there's no need for a full cart step.
- Fast-selling or limited-time products – For flash sales, limited-stock items, or time-sensitive offers, reducing steps boosts conversions.
How to Skip the WooCommerce Cart Page & Redirect to the Checkout Page?
Method 1: Skip the Cart Page with WooCommerce Default Settings
1. Log in to your WordPress dashboard.
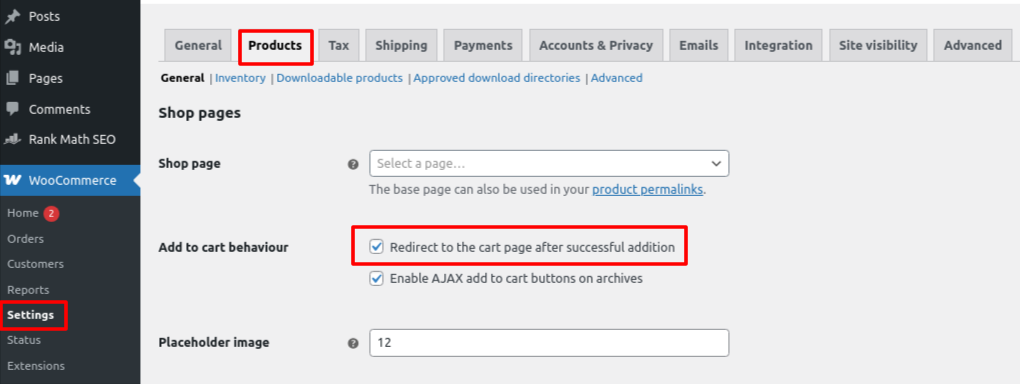
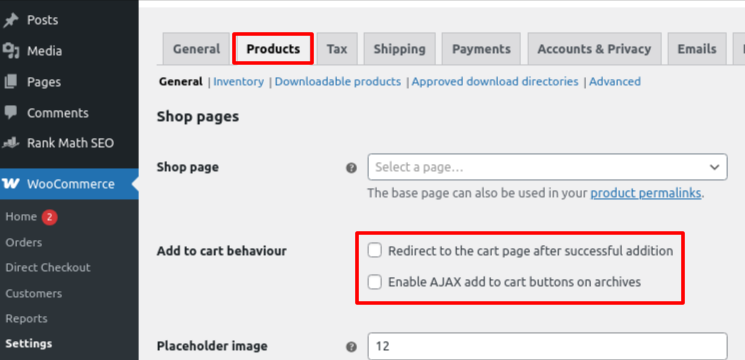
2. Navigate to the WooCommerce > Settings > Products.
3. In the “Add to cart behavior” section, check the box that says “Redirect to the cart page after successful addition.”

4. Click on Save Changes.
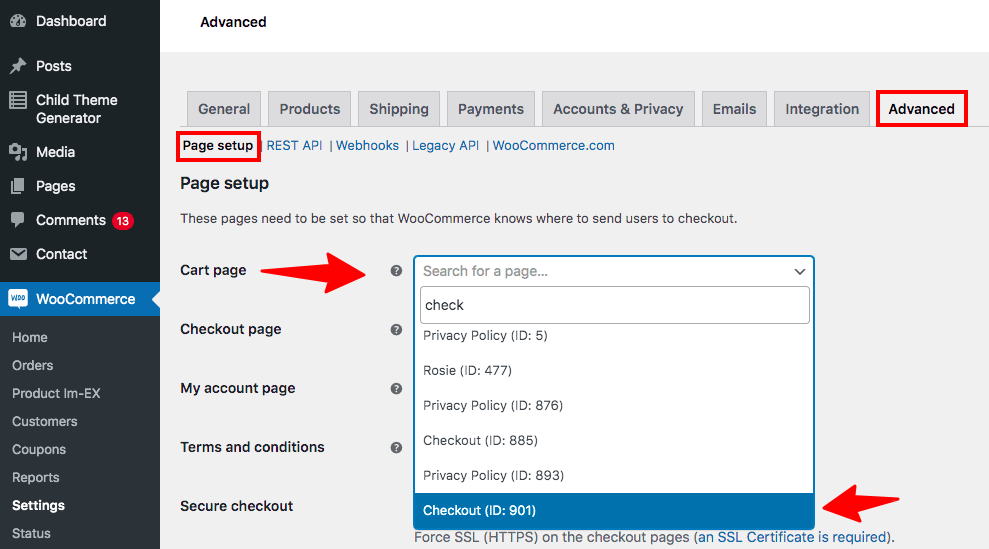
5. Next, go to the Advanced tab and select Page Setup.
6. In the Cart page dropdown, choose "Checkout" from the dropdown menu.

7. Click on Save Changes.
Method 2: Skip the Cart Page Using a Plugin
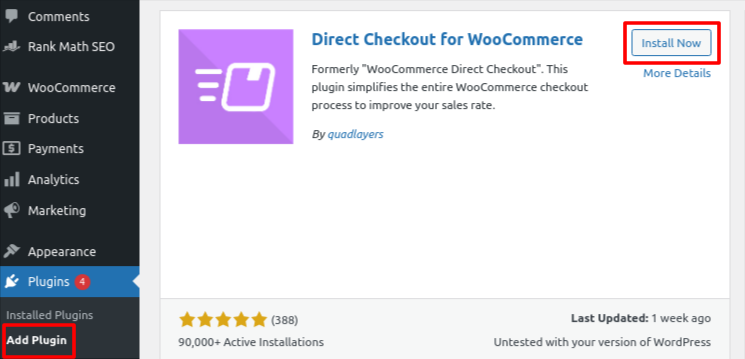
1. In your WordPress Dashboard, go to Plugins > Add Plugin and search for “Direct checkout for WooCommerce.”
2. Click Install Now and then activate the plugin.

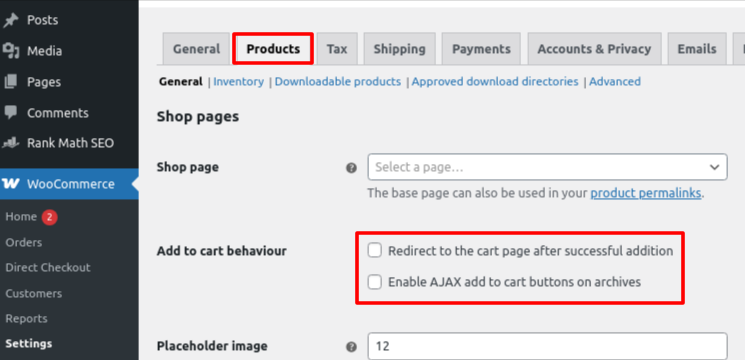
3. Go to WooCommerce > Settings > Products and uncheck both options under Add to cart behavior.

4. Click Save Changes.
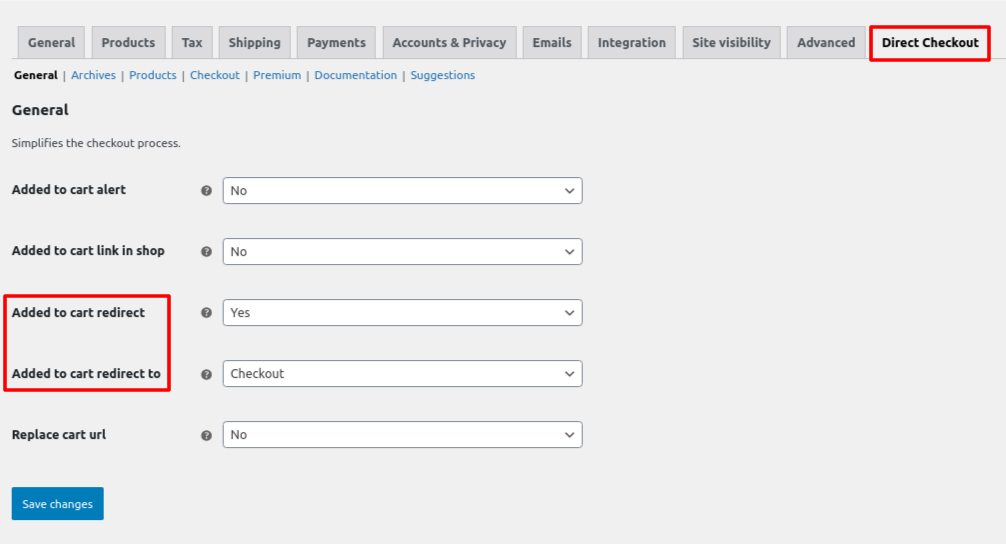
5. Next, go to the Direct Checkout tab.
6. Set "Added to cart redirect" to Yes.
7. A new option will appear: “Added to cart redirect to”.
8. Choose the “Checkout” option from the drop-down menu.
Now, when customers click the "Add to Cart" button, they will go straight to the checkout page.
Optional Settings:
- Added to cart alert: Set to Yes to redirect customers to checkout from the alert message after adding a product.
- Added to cart link in shop: Set to Yes to send customers directly to checkout when they click “View cart” from your shop page.
It’s a good idea to test these before enabling, as some customers may still want to review their cart.
- Leave ‘Replace cart URL’ as No — it’s not required for basic functionality.
9. Click on Save changes.

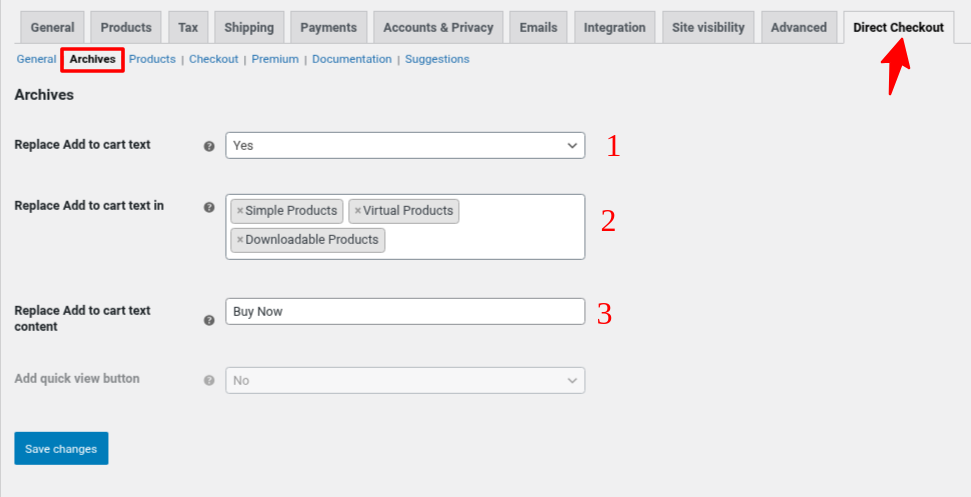
Archive Tab:
You can customize the appearance and functionality of the Add to Cart button on your Shop page.
To do this:
- Turn on “Replace Add to cart text” by setting it to Yes.
- Choose which product types (like simple, variable, virtual, grouped, etc.) you want to apply this change to.
- Then, change the button label to something like “Buy Now” or “Order Instantly” to make it more action-focused.
Click Save Changes when done.

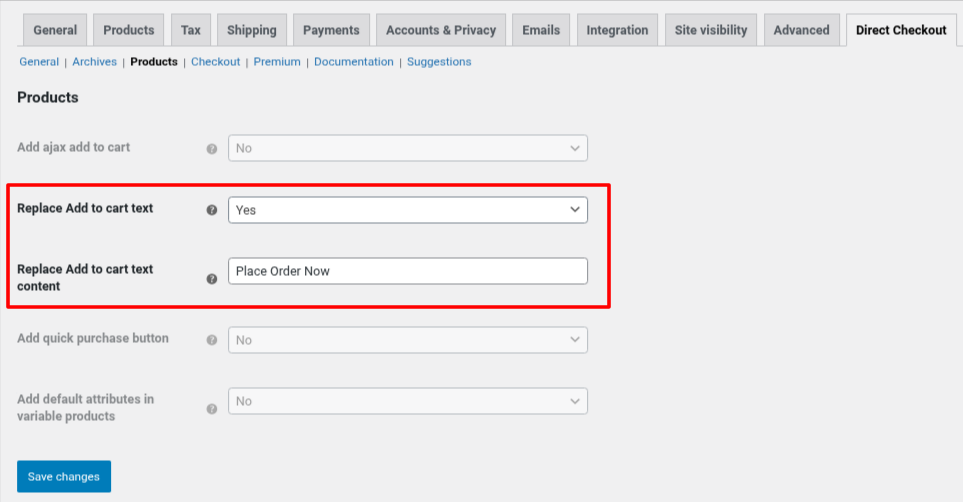
Products Tab:
It works the same way, but for individual product pages.
- Turn on “Replace Add to cart text” and set your preferred button label here too.

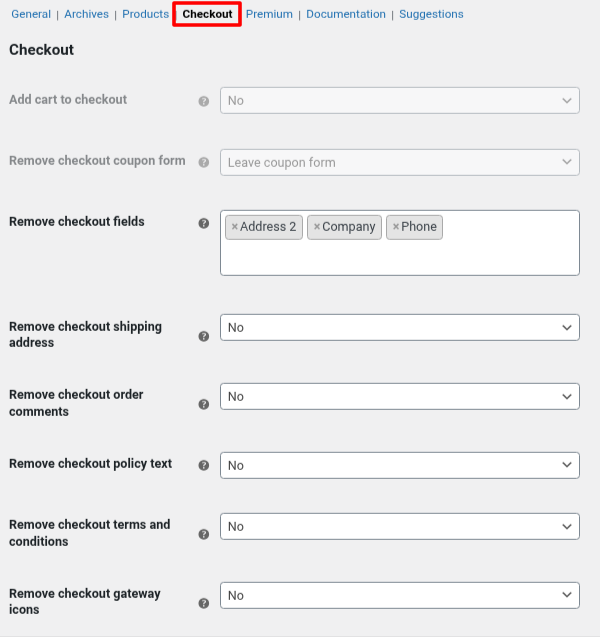
Checkout Tab:
This step is optional, but you can click on the ‘Checkout’ tab to clean up your checkout page.
For example, if your store offers only digital downloads, you can “Remove checkout shipping address” fields, hide the policy text, and make other adjustments to keep things simple.

Method 3: Skip the Cart Page Using Code
First, go to WooCommerce > Settings > Products and uncheck the two options below under the “Add to cart behaviour”.
- Redirect to the cart page after successful addition
- Enable AJAX add to cart buttons on archives

1. Go to the Tools and choose Theme File Editor.
2. From the right side of the page, click on functions.php.

3. Add the below code at the end of the file.
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}
4. Click on Update File.
After adding the above code, clicking the button will take users straight to the checkout page.
To change the button text from “Add to Cart” to “Buy Now”, just add the below function to your functions.php file:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Now', 'woocommerce' );
}
Best Practices for Skipping the WooCommerce Cart
- If you remove the cart page, keep an eye on how it affects your customers’ behavior. Use tracking tools and post-purchase surveys to get feedback and understand what’s working.
- Always use a trusted plugin or code that’s been well-reviewed to avoid problems with your site.
- Some shoppers like to see their cart before checking out, so it’s a good idea to offer a mini-cart or a quick view option.
- Make sure your checkout is user-friendly and straightforward; complicated checkouts often lead to abandoned carts.
- Offer different payment options like credit/debit cards, PayPal, or Apple Pay to make the process easier for everyone.
- Continue testing and refining your checkout process using tools like analytics and A/B testing to determine what works best for your customers.
Skipping the cart page in WooCommerce can simplify the purchasing process, resulting in an improved user experience, quicker checkouts, and increased conversion rates, particularly on mobile devices. It reduces friction, prevents cart abandonment, and enables customers to complete purchases quickly.



