One-page sites have become increasingly popular because they are easy to use and effective in attracting visitors. They are perfect for landing pages, portfolios, event pages, and small business websites, as they provide visitors with a clear and organized content flow for a better experience.
In this guide, we will take a look at how mobile-optimized layouts and clear CTAs on one-page sites work successfully to grab attention and convert visitors.
What is a One-page Website?
A one-page website is a single HTML page wherein all required content is displayed in a flowing, scrollable format. Rather than having several pages, i.e., Home, About, Services, and Contact, all of them are stacked vertically on a single page. Users can easily navigate the site using smooth scrolling and anchor links.
How to Create a One-Page WordPress Website?
Before you start building your one-page website, clearly defining its purpose and goals is essential.
Ask yourself:
- Do you want to generate leads?
- Are you promoting a product or service?
- Do you need a simple online presence?
Step 1: Choose a Web Hosting Provider
Choose a managed WordPress hosting provider with 99.9% uptime, free SSL certificates, 24/7 expert support, and scalable plans. This ensures that as your website traffic grows and your business expands, you can easily upgrade your hosting plan without any hassle.
Step 2: Choose Domain Name
A domain name is the address users enter into their browser to access your website. It should be memorable, relevant, and easy to remember. A well-chosen domain name enhances your brand identity and makes it easier for visitors to find you online.
Step 3: Select a Theme
After installing WordPress, select a theme that fits your one-page website. Choose a theme that accommodates your content well and allows customization options.
(Choose a theme that easily adjusts content placement, fonts, and colors without coding.)
Key Points to Consider:
- Choose a One-Page Optimized Theme: These themes have built-in scrolling effects, anchor links, and smooth navigation.
- Consider a Premium Theme: It may be more expensive, but premium themes usually have improved designs, additional features, and integrated page builders.
- Test Demo Versions: Go through demo sites to preview how your content will look inside the layout.
- Maintain Brand Consistency: Verify whether the theme's color scheme, font types, and layout align with your brand identity.
Once you have finalized, install the theme using the WordPress dashboard.
Step 4: Choose a Page Builder & Install Essential Plugins
A page builder gives you more flexibility and control to customize layouts, add elements like sliders and forms, and adjust styling without coding.
Once your page builder is set up, installing essential WordPress plugins enhances your site’s functionality.
Here are some useful plugins:
| SEO Plugins | Yoast SEO | It helps improve rankings by optimizing content and meta tags. |
| All in One SEO | Helps you to analyze your website & optimize it for search engines. | |
| Contact Form | WPForms | Drag-and-drop form builder. |
| Parallax Effects | WP Parallax Content Slider | Adds a parallax effect slider to your website. |
Step 5: Create a Page
First, finalize which pages you want, such as About Us, Products, and Contact Us.
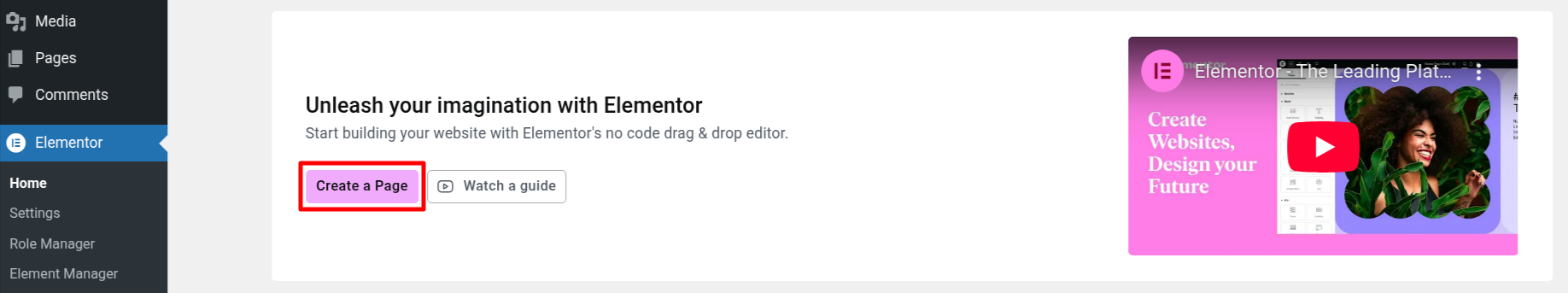
Here, we use the Elementor plugin to build a one-page WordPress Website.
1. Log in to your WordPress dashboard.
2. Install the plugin from Plugins > Add New.
3. Next, go to Elementor > Create New Page.

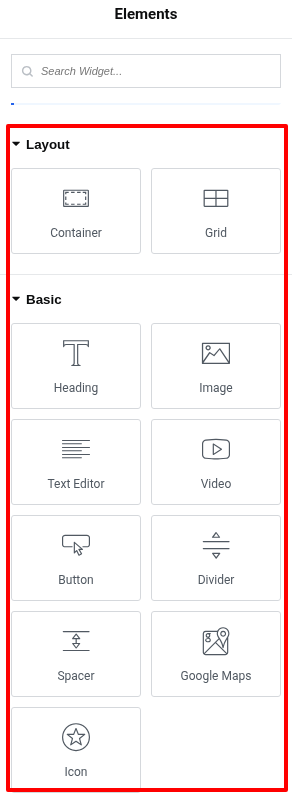
4. Drag and drop the sections.

It has features (layouts) such as buttons, text editor, videos, containers, image grids, and even Google Maps for embedding location information. With its drag-and-drop feature, you can easily add and arrange sections (Introduction, About Us, Products or Services, Testimonials, and Contact Us) to design a professional, interactive one-page website that best meets your requirements.
Use Cases for One Page Website
A one-page website is perfect when you need a simple, engaging, and conversion-focused design. Here are some use cases shown below:
- Landing Pages & Product Launches: Driving conversions with focused CTAs and minimal distractions.
- Startups & Small Businesses: Offering a simple, fast-loading site to introduce services and attract customers.
- Restaurants & Local Businesses: Displaying menus, locations, and contact info without unnecessary pages.
- Coming Soon & Under Construction Pages: Creating anticipation with a teaser and sign-up form.
How to Make Your One Page WordPress Website Stand Out?
Making your one-page WordPress website stand out requires a mix of visually appealing design, quick navigation, and interactive elements that keep visitors engaged.
1. Micro-interaction
- Users get real-time responses when interacting with buttons, forms, or icons.
- Small animations make the website feel interactive and dynamic.
For example, on a one-page e-commerce site, hovering over a product image reveals additional details such as price, description, or quick add-to-cart options. This feature keeps users engaged and can increase conversion rates.
2. Parallax Scrolling
Parallax scrolling is a web design technique in which the background moves at a slower pace than the foreground as users scroll down the page.
For example, a portfolio website that utilizes parallax scrolling can make images and text appear at different speeds, capturing attention and creatively showcasing skills.
3. Mobile-friendly and Faster Loading
A one page website, whether a personal blog or a business site, should be fast and mobile-friendly to keep visitors engaged. Optimizing for speed ensures smooth performance on smartphones, which reduces bounce rates and boosts conversions.
By consolidating content on a single page, it enhances SEO with strong keyword relevance, improves page speed for better rankings, and reduces bounce rates, keeping users engaged.



