Speed is crucial for any website, and optimizing loading times requires efficient compression techniques. While GZIP has long been the go-to method for reducing file sizes, Brotli compress the file even smaller than Gzip does, this is the one of the best benefit of it and it’s become a powerful alternative.
What is Brotli Compression?
Brotli is a modern, open-source compression algorithm developed by Google that is designed to reduce file sizes for faster web performance and reduced bandwidth usage.
It is particularly effective for compressing text-based resources like HTML, CSS, and JavaScript, making websites load faster while using less bandwidth. Brotli provides better compression rates than older algorithms like Gzip, meaning smaller files without sacrificing quality. Most modern web browsers, servers (including Apache and Nginx), and WordPress hosting support Brotli making it a widely adopted choice for web optimization.
For example, consider a website that serves a 100KB JavaScript file. Using Gzip compression, the file might be reduced to around 30 KB. However, with Brotli, the same file could shrink to 25 KB or even smaller. This makes Brotli especially useful for mobile users and regions with slow internet connections. Many major websites, including Google and Cloudflare, use Brotli to enhance performance and improve user experience.
How Does Brotli Compression Work?

Brotli compression works by using a combination of dictionary-based and entropy encoding techniques to reduce file sizes while maintaining data integrity efficiently. It operates using a predefined static dictionary, which includes common words, phrases, and patterns found in web files like HTML, CSS, and JavaScript. By referencing these pre-existing patterns, Brotli can achieve higher compression rates with minimal processing overhead.
It uses a combination of the LZ77 algorithm, Huffman coding, and context modeling to optimize data compression further. When a browser requests a Brotli-compressed file, the server compresses the data using these advanced techniques and sends the smaller file to the client. The browser then decompresses the file, allowing faster page loads with reduced bandwidth usage. This makes Brotli particularly effective for modern web performance optimization, outperforming traditional compression methods like Gzip.
Example: Compressing an HTML File with Brotli
<html>
<head>
<title>My Fast Website</title>
<meta name="description" content="Welcome to my fast website. This is a fast and optimized site.">
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a fast and optimized site. Enjoy browsing!</p>
</body>
</html>
How Brotli Compresses This File:
1. Dictionary-Based Compression:
Brotli has a predefined static dictionary containing common words and phrases used in web files. Words like "website", "description", and "content" are already stored in Brotli’s dictionary, so instead of sending these words Brotli references the dictionary entries, reducing data size.
2. Entropy Encoding (Huffman Coding & Context Modeling):
Brotli analyzes the frequency of characters and words in the file. Common phrases like "Welcome to my website" and "fast and optimized" get shorter binary representations, making the compressed file even smaller.
Compressed File
Instead of storing the full text, Brotli replaces repetitive and common elements with dictionary references and optimized encodings, shrinking the file size by more than 50%.
Decompression Process:
When the browser requests this HTML file, the server sends the Brotli-compressed version. The browser then decodes it using the Brotli algorithm, replacing dictionary references with their original words and reconstructing the file.
Suggested Article: Easy and Effective Ways to Speed up Your WordPress Site
How to Enable Brotli Compression?
Method 1: Enable Brotli Compression Using WordPress Plugin
1. Log into your WordPress dashboard.
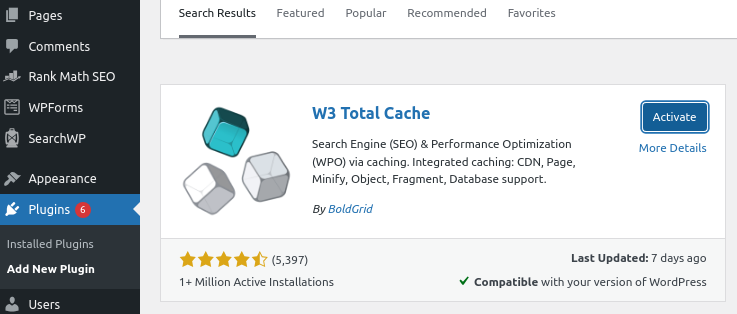
2. Go to Plugins > Add New.
3. Search for "W3 Total Cache".
4. Click "Install Now" and then "Activate".

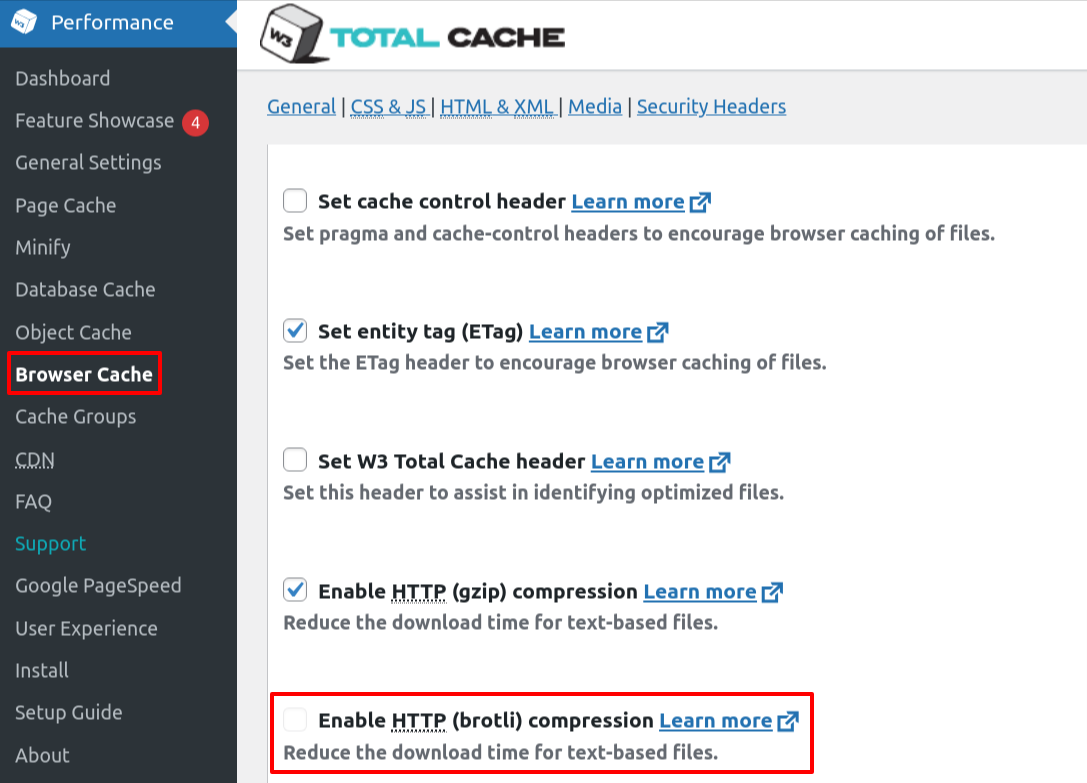
5. Navigate to Performance > Browser Cache.
6. Find the option "Enable HTTP (Brotli) Compression" and turn it on.

Method 2: Enable Brotli Compression on the Server
1. Apache
1. Log into your server using Command Prompt as a root sudo user.
2. Enable Brotli compression by running:
Output
To activate the new configuration, run:
It confirms that the Brotli module is successfully enabled.
3. Specify the file types to compress by adding this line to your Apache VirtualHost or server configuration:
There will be no any direct output, but Apache will start compressing the specified (below) file types after a restart.
The above example specifies which file types will be compressed, including:
- HTML
- Plain Text
- CSS
- JavaScript
4. Apache doesn’t support static compression, but you can still adjust the Brotli compression level to control the balance between speed and file size using the following setting.
(Replace LEVEL-NUMBER with a value between 1–11, where 1 is fastest and 11 offers maximum compression.)
Again, restart the Apache
5. To confirm Brotli is working, run:
(if Brotli is enabled):
Output
HTTP/2 200
content-encoding: br
2. Nginx
1. Find your nginx.conf file. Depending on your setup, you’ll typically find it in one of these locations:
- /usr/local/nginx/conf
- /etc/nginx
- /usr/local/etc/nginx
2. Add the following code to the bottom of the file.
3. Once you've made the changes, save the configuration files and restart Nginx to apply them.
# or
After restarting, your server will check for the "Accept-Encoding" header from browsers. If it’s present, the server will respond with a "Content-Encoding" header, confirming that Brotli compression is active and working!
Brotli vs. Gzip
|
Brotli Compression |
Gzip Compression |
|
|
Compression Ratio |
Delivers superior compression, especially for text-based files like HTML, CSS, and JavaScript, making it more efficient than Gzip. |
Provides decent compression, but Brotli typically achieves a higher compression ratio. |
|
Performance & Speed |
Has higher compression levels, which may result in slower speeds but significantly smaller file sizes. |
Works well for both static and dynamic content, with faster compression speeds. |
|
Use Cases |
Best for modern web applications, especially when serving compressed HTML, CSS, and JavaScript. |
Ideal for general web hosting, older browsers, and legacy systems. |
As a valuable tool for website optimization, Brotli compression is particularly beneficial for enhancing SEO rankings, as quicker page load speeds can positively impact search visibility.



